Suppose you have a web page with some content and two buttons. By clicking the buttons you need to call a dialogue window (modal popup) with various (dynamic) content that changes depending on which button you click. When a popup window is shown, you need to darken the rest of your content. Also, you need your popup to close by clicking either the closing button or the rest of the content (except the popup itself).

Let’s perform this task in several steps.
1. Add HTML
You will need the following elements:
1) Buttons by clicking which you call a popup, e. g.:
<button class="call">Call</button>
<button class="write">Write</button>
2) The popup that contains a closing button and some content:
<div class="popup">
<div class="popup-close-btn"></div>
<div class="popup-content"></div>
</div>
3) Content that will be added dynamically to the .popup-content element of your popup, e. g. a form:
<div class="for-call-popup">
<form class="call-popup">
<h3>Order a Call</h3>
<label><div>Name</div><input type="text" /></label>
<label><div>Phone</div><input type="tel" /></label>
<button>Send</button>
</form>
</div>
4) Overlay (this element is used to apply styles to darken content on your web page when the popup is shown):
<div class="overlay"></div>
2. Add CSS
1) Create an invisible overlay with a fixed position and set a semi-transparent background color. Its z-index should be of greater value than that of your main content.
.overlay {
display: none;
opacity: 0;
background: rgba(0, 0, 0, .5);
position: fixed;
top: 0; left: 0;
width: 100vw; height: 100vw;
z-index: 100;
cursor: pointer;
transition: opacity .3s;
}
2) Style your popup window. The essential thing is to set a fixed position and hide the popup. Its z-index should be of greater value than that of the overlay element.
.popup {
display: none;
opacity: 0;
width: 50vh; height: 50vh;
position: fixed;
top: 25vh; left: 70vh;
z-index: 101;
transition: opacity .3s;
background-color: white;
padding: 60px 20px 40px;
border-radius: 6px;
}
Also, create an additional class (.open) with display: block; and opacity: 1; that will make your popup visible when needed.
.open {
display: block;
opacity: 1;
}
3) Hide your popup’s content (.for-call-popup).
.for-call-popup {
display: none;
}
4) Style the closing button inside the popup window.
.popup-close-btn {
position: absolute;
right: 20px;
top: 20px;
width: 32px;
height: 32px;
opacity: .3;
cursor: pointer;
z-index: 102;
}
.popup-close-btn:hover {
opacity: 1;
}
.popup-close-btn:before, .popup-close-btn:after {
position: absolute;
left: 15px;
content: " ";
height: 33px;
width: 2px;
background-color: #333;
}
.popup-close-btn:before {
transform: rotate(45deg);
}
.popup-close-btn:after {
transform: rotate(-45deg);
}
3. Add jQuery
First, create an object with variables for all your elements and enable a clicking event for your buttons.
$(function() {
var p = new Popup({
popup: '.popup',
content: '.popup-content',
overlay: '.overlay'
});
// To open the popup on clicking the button with different content
// To add a form to your popup’s content
$('.call').click(function() {
var form = $('.for-call-popup');
p.open(form.html());
});
// To add a short message to your popup’s content
$('.write').click(function() {
p.open('Write me a message: [email protected]');
});
// To close the popup on clicking the button inside popup
$('.popup-close-btn').click(function() {
p.close();
});
});
You may not have buttons at all. In this case, you may want your popup window to open automatically — for instance, in 3 seconds after loading the page:
setTimeout(function() {
p.open('Write me a message: [email protected]');
}, 3000);
Next, create a function for your Object:
function Popup(Obj) {
this.popup = $(Obj.popup);
this.content = $(Obj.content);
this.overlay = $(Obj.overlay);
var pop = this;
// To add content to your popup and open it
this.open = (function(content) {
pop.content.html(content);
pop.popup.addClass('open').fadeIn(1000);
pop.overlay.addClass('open');
});
// To hide your popup and overlay
this.close = (function() {
pop.popup.removeClass('open');
pop.overlay.removeClass('open');
});
// To hide your popup by clicking on your page’s content outside the popup itself and its children
this.overlay.click(function(e) {
if (!pop.popup.is(e.target) && pop.popup.has(e.target).length === 0) {
pop.close();
}
});
}
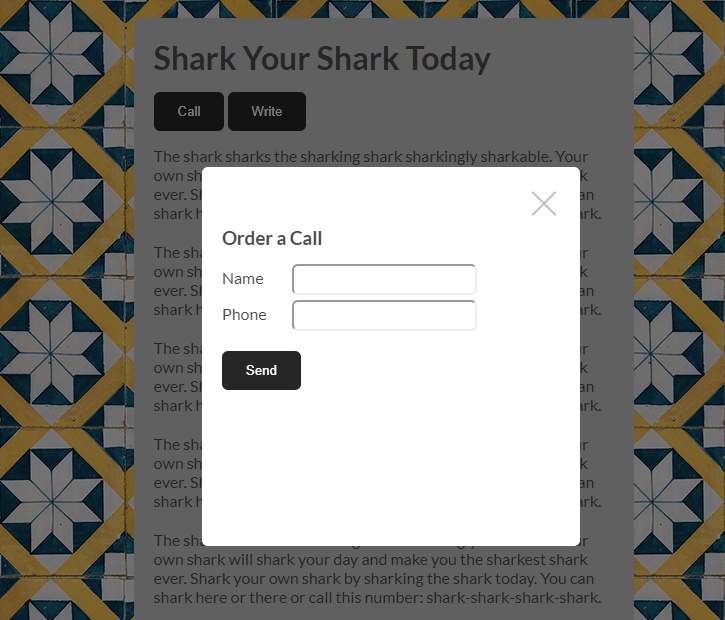
Demo:
This article has been inspired by Dmitry Lavrik’s materials.